با سلام خدمت دوستان عزیز در این جلسه انچه قبل از یادگیری HTML لازم است بدانید گفته خواهد شد
آنچه که قبل از یادگیری HTML لازم است بدانید:
برای شروع کار با HTML شما به چیزهایی نیاز دارید که در لیست زیر آمده است:
- شما به یک ویرایشگر متن نیاز دارید. در ویندوز شما می توانید از برنامه Notepad استفاده کنید. از هر نرم افزار ویرایش متن دیگری استفاده کنید اما این نکته را در نظر داشته باشید که نرم افزار WordPad که در ویندوز وجود دارد و نرم افزارهایی مانند Microsoft Office Word و امثال آن برای نوشتن کدهای HTML مناسب نیستند چون در هنگام ذخیره کردن متن این نرم افزارها کدهایی را به آن اضافه می کنند.
نرم افزار Notepad را می توانید از طریق منوی استارت در قسمت Accessories پیدا کنید یا از طریق فرمان Run با تایپ notepad در کادر Open و فشار دادن دکمه Enter. - شما به یک مرورگر وب به انتخاب خود نیاز دارید. می توانید از Microsoft Internet Explorer استفاده کنید که با ویندوز نصب می شود یا از Opera, Mozilla Firefox و نرم افزارهای مشابه که اغلب به صورت رایگان برای دانلود در اینترنت وجود دارند.
بهتر است صفحاتی را که می نویسید با چند مرورگر آزمایش کنید. زیرا در HTML قسمتهایی وجود دارد که مختص به یک مرورگر خاص است و با سایر مرورگرها کار نمی کند. - شما به جایی برای ذخیره کردن متن خود دارید که می تواند جایی روی هارد دیسک شما، یک فلاپی دیسک یا یک سرور باشد. البته شما برای استفاده از HTML نیاز ندارید حتماً به اینترنت متصل باشید، شما می توانید با استفاده از یک مرورگر وب در کامپیوتر خود از HTML استفاده کنید.
برای ذخیره کردن فایلی که با Notepad نوشته اید کافی است از منوی File گزینه Save As را انتخاب کرده و مسیری را برای ذخیره فایل انتخاب کنید و در کادر File Name در پایین پنجره Save As نام فایل را با پسوند html بنویسید. در آخر هم دکمه Save را کلیک کنید .
<** ادامه مطلب... **>
مقدمه
html مجوعه ای از کدهای منطقی (Markup) است که یک مستند وب و محتویاتی که دارد را تشکیل می دهد .
کدها در بین علامت <> قرار می گیرند . به این کدها Tag می گویند . Tag ها Case sensitive نیستند . به این معنی که به حروف کوچک و بزرگ حساس نیستند .
اما بهتر است Tag ها را با حروف بزرگ بنویسیم . اکثر عناصر دارای Tag ابتدایی و انتهایی هستند که Tag انتهایی دارای "/" است .
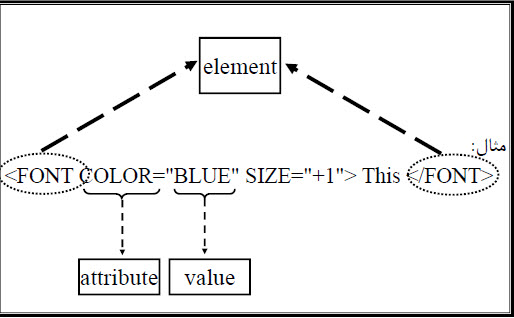
اولین کلمه یا کاراکتری که پس از > قرار می گیرد عنصر یا element می نامند . element عنصری است که به browser می گوید چه کاری انجام دهد .
کلمه ای که پس از عنصر در داخل <> و بیش از < قرار دارد را صفت یا attribute می گویند .
attribute ها به وسیله فاصله از یکدیگر جدا می شوند . مقدار این صفت ها را Value می گویند که با = این مقدار دهی انجام می گردد .

.: Weblog Themes By Pichak :.
